
<li><a href="/produkcziya/nekij-produkt-2.html" title="Некий продукт 2">Некий продукт 2</a></li>
<li><a href="/produkcziya/nekij-produkt-1.html" title="Некий продукт 1">Некий продукт 1</a></li>
<li><a href="/produkcziya.html" title="Продукция">Продукция</a>
<li class="last"><a href="/news/novost-iv.html" title="Новость IV">Новость IV</a></li>
<li><a href="/news/novost-iii.html" title="Новость III">Новость III</a></li>
<li><a href="/news/novost-ii.html" title="Новость II">Новость II</a></li>
<li><a href="/news/news-1.html" title="Новость I">Новость I</a></li>
<li><a href="/news.html" title="Новости">Новости</a>
<li><a href="http://modx.moc/" title="Главная">Главная</a></li>
Будет сформирован следующий список:
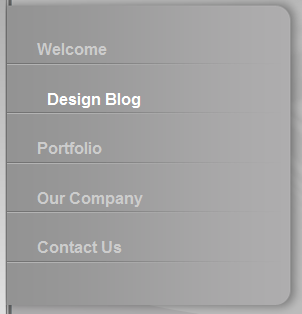
Если структура ресурсов у нас такая как на изображении ниже:
Указав 0 в качестве значения параметра &startId, мы указали сформировать список ссылок на дочерние элементы корневой папки.
&startId - параметр, передающий ID ресурса, список ссылок на дочерние элементы которого, необходимо сформировать
Как вы понимаете, мы вызываем сниппет Wayfinder и передаем ему параметр &startId.
[!Wayfinder? &startId=`0`!]
Для начала, давайте создадим чанк и назовем его main-menu. Содержимым чанка будет:
Вызов сниппета и передача параметров происходят как и у любого другого сниппета, а результатом работы, является вывод ненумерованного списка, элементами которого являются ссылки на дочерние документы определенного ресурса.
В сегодняшнем уроке мы поговорим о реализации динамического меню. Для реализации динамических меню мы будем использовать сниппет Wayfinder.
Инструкция по созданию сайта на MODX Evolution - Урок 11 - Реализация динамического меню
Инструкция по созданию сайта на MODX Evolution - Урок 11 - Реализация динамического меню | Записки современного флибустьера
Комментариев нет:
Отправить комментарий